UI实验室 专题 共29篇
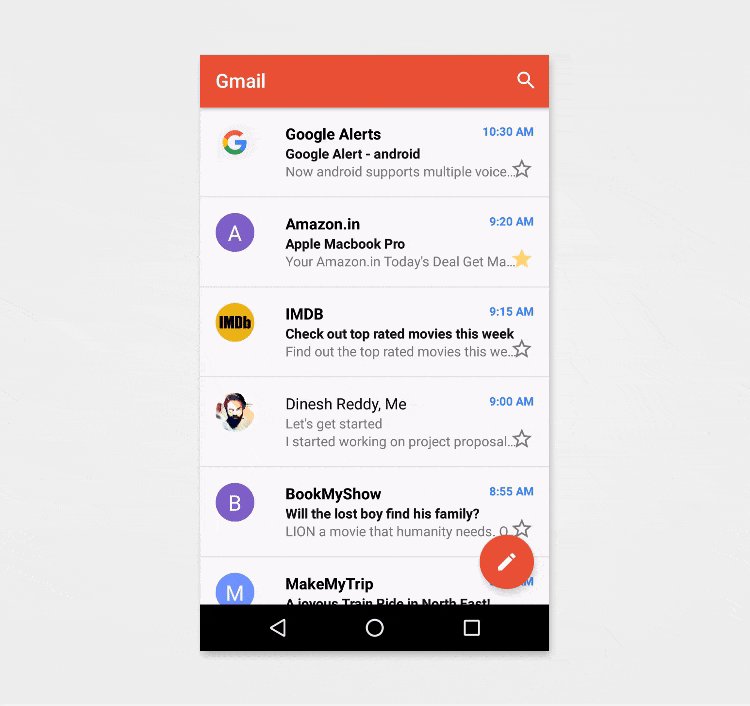
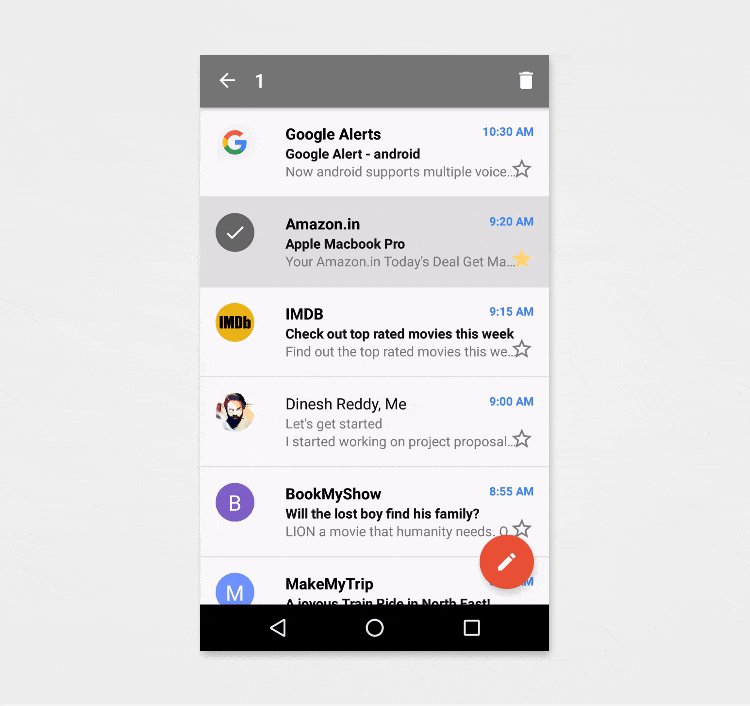
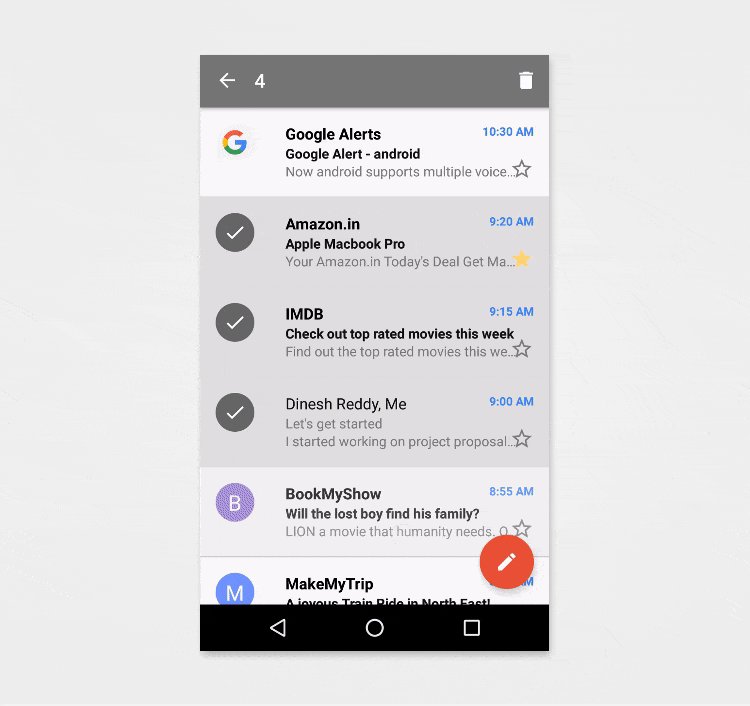
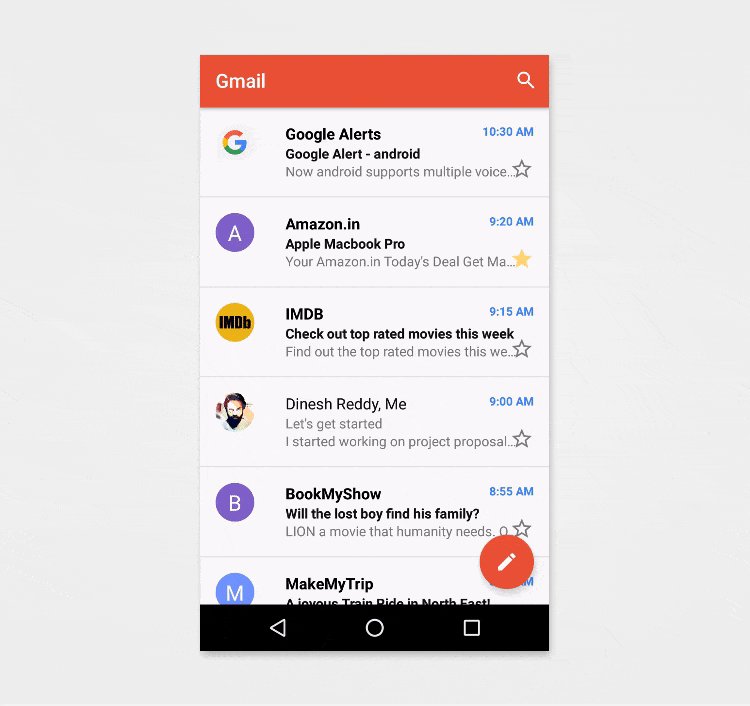
- 我们是如何用Kotlin在Android上实现果冻一样移动的ToolBar的大多数app的导航条右边都有一个放大镜图标,你无需花太多时间就能在一个移动app中找到这个搜索按钮。这个图标总是长得很相似,行为也大同小异:点击放大镜图标,然后搜索框被打开。 这样一种标准的UI不是设计师最喜欢的动画方式。但谁说我们就不能做的更好呢
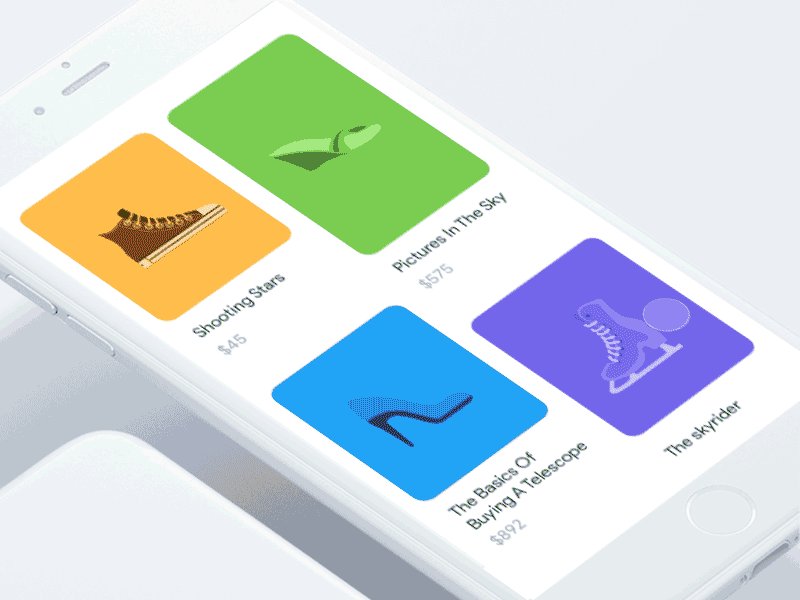
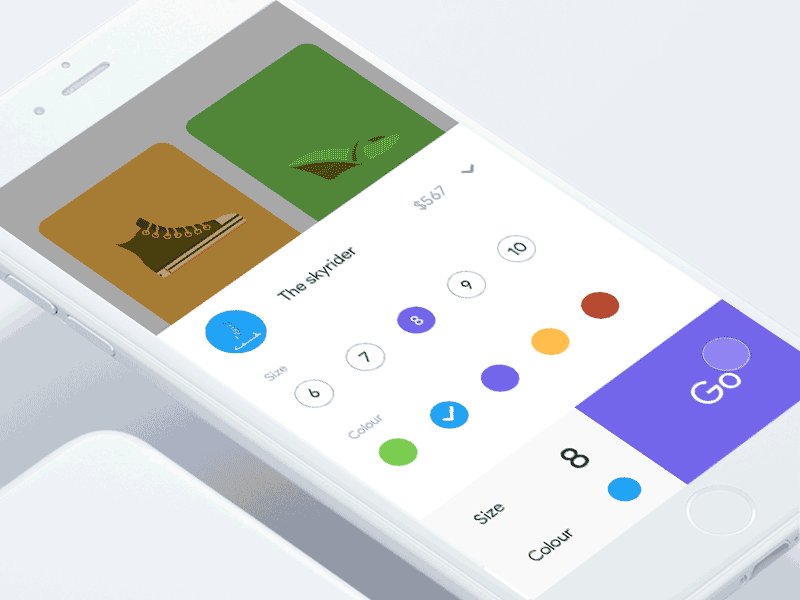
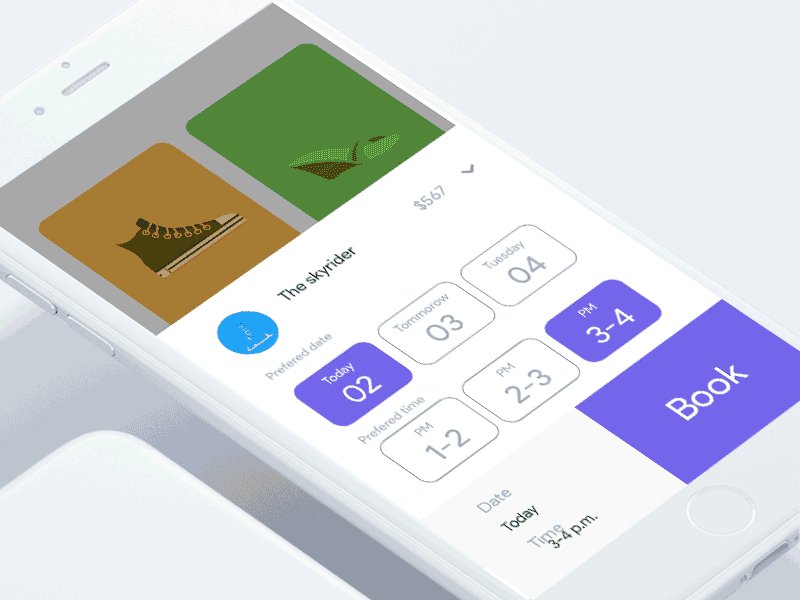
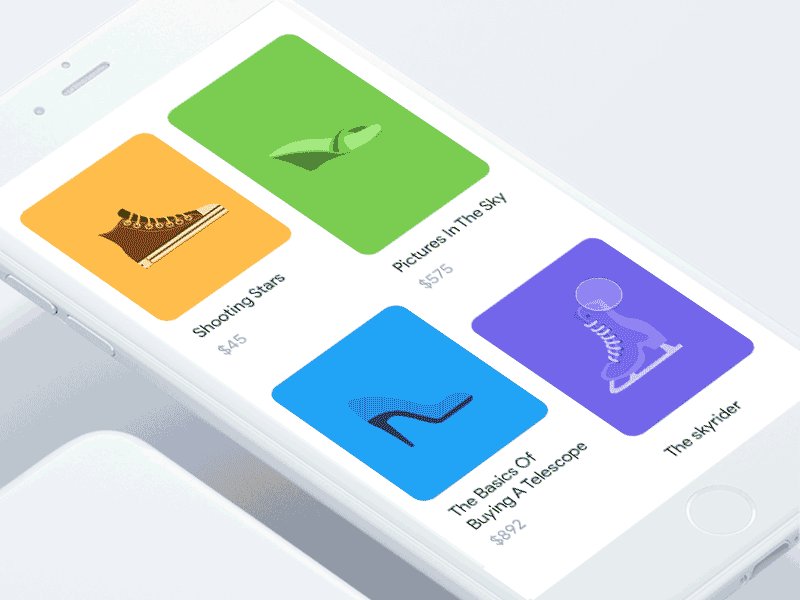
- 从概念设计到安卓实现, 第一部分(译)多亏了 Dribbble 和 MaterialUp 这样的设计平台,我们这些开发者才有机会接触到大量的概念设计资源。尽管如此,有时候有些细节几乎是不可能实现的,部分用户体验并没有被考虑。 鉴于此,我觉得建立一个这样的项目会比较有意思:选择一些 Dribbble 或者 Mater
- 我们是如何实现漂亮动画的-列车飞驰的加载动画上周,我们把CaptainTrain app更名为了Trainline。这意味着我们必须改变颜色,图标,空白状态以及动画等以匹配我们的新商标。 在创建新的加载动画的时候我们遇到了一些问题。因此我觉得这篇博客可能对开发者伙伴们有点用。实际上,我将尝试解释一下我们是如
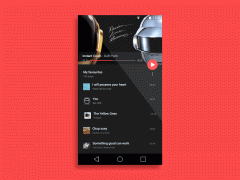
- Music Player:从UI方案到代码部分开发者在UI方案稍微有点复杂的时候会觉得很难去写代码。他们之中的许多人都会在写代码的时候跳过许多重要的UI效果或者动画,致使最终结果跟原始的方案相差很远。本文谈谈如何针对UI方案写代码,跳过一些基本的细节,重点关注transition与动画。
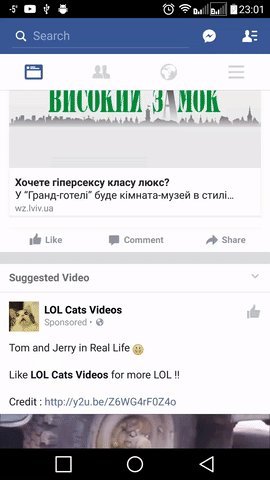
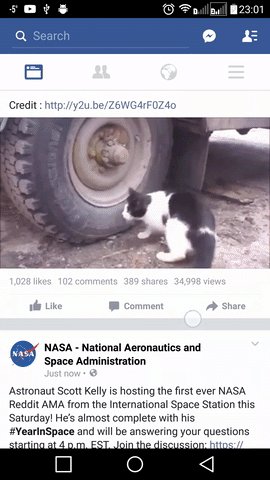
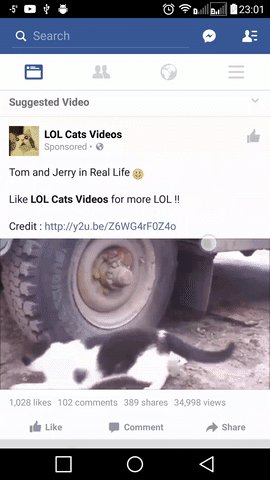
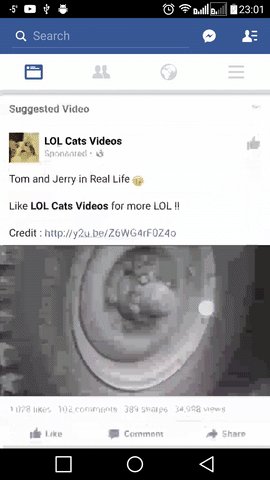
- 在滚动列表中实现视频的播放(ListView & RecyclerView)本文将讲解如何在列表中实现视频播放。类似于诸如 Facebook, Instagram 或者 Magisto这些热门应用的效果: Facebook: Magisto: Instagram: 这片文章基于开源项目: VideoPlayerManager 。 所有的代码和示例都在那里。本文将跳过许多东西。因此如果你要真正理
- 实现雪花飞舞效果这篇文章的发布日期是2015年的圣诞节,貌似唯一能与之匹配的就是就是在Styling Android上来点喜庆的东西。为那些不过圣诞节,或者在六月份读这篇文章的人而写 - 原谅我又调皮了。 那么问题来了,怎么才能诠释圣诞的意义呢?最明显的答案就是:一张戴了圣诞
- 使用硬件层来实现灰度视图最近从设计团队那里得到一个需求,让一个特定的view在彩色和灰度之间切换。灰度,一个专用术语,意思是去掉一张图片中的所有饱和度。我快速Google 了一下得到了如下的代码: publicBitmaptoGrayscale(Bitmaporiginal){intheight=original.getHeight();intwid
- 一步一步实现500px引导动画下了500px应用, 瞬间被它的引导动画吸引住了,下面一步一步来实现引导动画 最终效果图: 下面的小圆点简单的,就先省略,重点在切换动画 创建viewpager 可以左右随手指滑动的只有底部文字部分,所以ViewPager中存放的布局是底部文字部分 activity_main.xml Relati
- 逃离adapter的地狱-针对多个View type的组合实现方案让我来告诉你一个关于乔某人的故事,一个在MyLittleZooInc工作的安卓开发者。关于他是如何从反复为具有多个view type的Adapter创建不同的Adapter对象中解脱出来,最终成功实现可重用Adapter的。 曾经有一个叫做乔某某的人,它是一个安卓开发者,为一家名叫My
推荐作者